- CSS (7)
- Flash & AS (2)
- HTML (19)
- Java (5)
- JavaScript (52)
- Perl (0)
- PHP (36)
- Protocols (1)
- Python (0)
- Ruby (0)
- SQL (4)
- Linux (13)
- Misc (9)
You too, please publish your useful code snippets in any programming language :
write an article !
Plateforme d'envoi de gros fichiers en ligne
Dﺣ۸pannage site web
Blog infogﺣ۸rance
Hﺣ۸bergement e-mail


window.localStorage ou les cookies de nouvelle génération
Depuis les derniﺣ۷res versions des principaux navigateurs (Internet Explorer, Firefox, Chrome ou encore Safari), il est devenu possible de stocker des informations cﺣﺑtﺣ۸ client sans passer par les cookies.
Les cookies sont destinﺣ۸s ﺣ transmettre une information (le plus souvent, des infos de session utilisateur ou des mouchards publicitaires), cette info ﺣ۸tant stockﺣ۸e par le navigateur qui l'envoie ﺣ chaque requﺣ۹te HTTP vers un site web donnﺣ۸, lequel site peut en retour modifier ou ajouter de nouveaux cookies.
L'objet javascript "localStorage" disponible dﺣ۸sormais permet de stocker des donnﺣ۸es plus lourdes, et sans transfert de ces donnﺣ۸es vers le serveur, c'est donc plus souple et plus rapide, mais ﺣ۶a ne sert pas ﺣ la mﺣ۹me chose. Par exemple on peut l'utiliser pour gﺣ۸rer un cache de donnﺣ۸es cﺣﺑtﺣ۸ client sur un navigateur de smartphone, pour lequel chaque requﺣ۹te HTTP a un coﺣﭨt non nﺣ۸gligeable.
Bref, venons en au coeur du sujet, avec des exemples :
Enregistrer une donnﺣ۸e
localStorage.setItem('animal','perroquet');Lire une donnﺣ۸e
var animal = localStorage.getItem('animal');
Supprimer une donnﺣ۸e :
localStorage.removeItem('animal');
A noter que ces fonctions ne gﺣ۷rent que des chaines de caractﺣ۷re, il faut donc convertir un object en string si l'on veut le stocker, ﺣ l'aide de fonctions comme JSON.stringify().
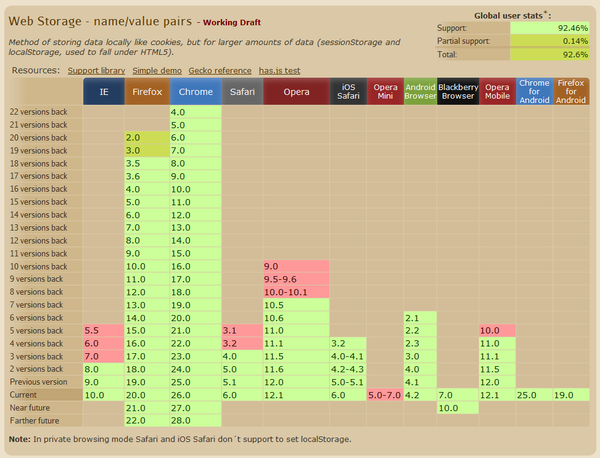
Quels versions des navigateurs le supportent ?